1. XAMPP -- WAMP 架站套件不二選
2. AMFPHP -- flash RIA 與 PHP 效能最佳的 AMF 整合套件
3. Aptana -- 非常棒又是開源免費的 IDE ,即使是商業版相較於其它同級軟體仍是便宜上一截
4. FLEX Builder -- Adobe Flex 官方的 IDE,或者只下載FlexSDK 也可以(IDE用Apatna,甚至Notepad++)
安裝文件參考網址:
1.http://www.sephiroth.it/tutorials/flashPHP/flex_remoteobject/
安裝步驟:
1. 安裝 XAMPP,例 c:\xampp\
2. 複製 AMFPHP 套件包至 XAMPP 路徑底下,例 c:\xampp\htdocs\amfphp2\
2-1. 安裝 Aptana 軟體,並新增一個 amfphp2 專案



2-2. 如 sephiroth 站步驟2,在 c:\xampp\htdocs\amfphp2\services\ 下新增一個 tutorials 目錄,並在其底下新增一個 HelloWorld.php 檔案

2-3. 在瀏覽器網址列上輸入 http://localhost/amfphp2/browser/ 它可以幫你檢視/偵錯 程式狀態,附圖便是 HelloWorld.php 在 amfphp 內的工作情況。

3-1. 安裝 Flex Builder,並新增專案 FlexPHP 於 XAMPP 路徑底下,例 c:\xampp\htdocs\FlexPHP\

3-2. 點選 FlexPHP 專案的properties,接著在Properties對話視窗中的左方選單,點選 Flex Build path ,再點選 Library path 書籤,再展開 flex library ,確認 rpc.swc 這個檔案是否存在。


3-3. 如 sephiroth 站步驟3,參考其程式碼,在 FlexPHP 專案 src 路徑下新增 services-config.xml ,要特別注意的是在第17行,在endpoint 的 url 值 我們必須將其修改為http://localhost/amfphp2/gateway.php :

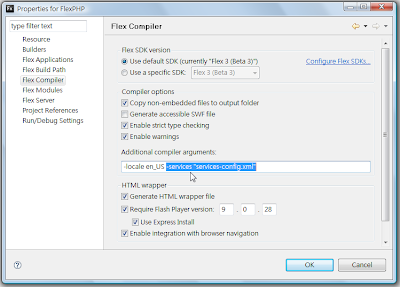
3-4. 再至 FlexPHP 專案的 properties 對話視窗中左方選單點選 Flex Compiler,在 Additional compiler arguments 加入 -services "services-config.xml"

3-5. 如 sephiroth 站步驟3.1,並參考其程式,在FlexPHP專案src路徑下新增 main.mxml 檔,接著 Run (Ctrl+F11) 就可以在預設的瀏覽器中看到執行畫面:


OK,我們已經佈署好 Flex + AMFPHP 的基本環境,並成功的完成初步的測試,接下來我們再作複雜一點的:FLEX + AMFPHP 安裝初體驗 Ⅱ。



